本文目录
vue-video-player文档
前言
在使用vue-video-player 老是无法播放视频,出现如下错误。
最终在不懈努力下和强大的搜索引擎加持下,终于拼凑成了一个可以播放的结果,具体参照如下代码。
实践
1.npm 参考地址
vue-video-player
2.安装插件
npm install vue-video-player --save
3.引入
import VideoPlayer from 'vue-video-player'
require('video.js/dist/video-js.css')
require('vue-video-player/src/custom-theme.css')
Vue.use(VideoPlayer)
4.页面中使用
最终
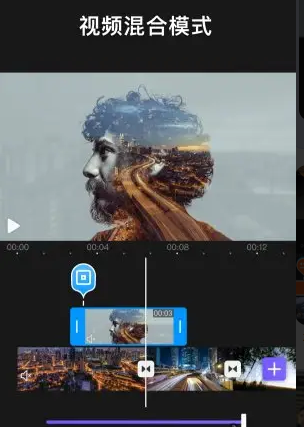
ref="videoPlayer" :plays :optiOns="playerOptions" > // 1.全局引用 import Vue from 'vue' import VideoPlayer from 'vue-video-player' require('video.js/dist/video-js.css') require('vue-video-player/src/custom-theme.css') Vue.use(VideoPlayer) export default { mounted() {}, components: {}, data() { return { // 视频播放 playerOptions: { playbackRates: [0.5, 1.0, 1.5, 2.0], //可选择的播放速度 autoplay: false, //如果true,浏览器准备好时开始回放。 muted: false, // 默认情况下将会消除任何音频。 loop: false, // 视频一结束就重新开始。 preload: 'auto', // 建议浏览器在 language: 'zh-CN', aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3") fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。 设置动画延迟时间 过渡效果的速度曲线,概念有点类似于 animation-timing-function Tips: TweenLite中包含了基本缓动:Power0、Power1、Power2、Power3、Power4、Linear、Quad、Cubic、Quart、Quint、Strong,他们每个都含有.easeIn、.easeOut、.easeInOut参数(对于线性动画,请使用Power0.easeNone)。 而TweenMax在此基础上还另外增加了特殊缓动:Elastic、Back、Bounce、SlowMo、SteppedEase、RoughEase、Circ、Expo、Sine。 如果想在TweenLite中使用特殊缓动则需要加载缓动类easing/EasePack.min.js 如果设置为true,动画将在创建时立即暂停。默认false 是否立即渲染,默认为false 一般来说,TweenMax的运动对象会在下一个渲染周期前(也就是下一帧)被渲染到场景中,除非你设置了delay。如果想强制立即渲染,可以把这个参数设为true。 另外from()方法的运动对象是立即渲染的(默认true),如果你不想该运动对象被渲染,可以把这个参数设为false。 可以看到同样是3秒后从右边500px回到初始状态,绿色方块早已经在动画的 from 位置做好了等待,而橙色方块因为设置了不立即渲染,选择延迟结束以后就位! 用来控制同一个对象上有多个动画时的覆盖之类的情况 可以看到,一开始先执行 x:200 , y:300 不被覆盖,3秒以后, overwrite 效果结束,覆盖失效,最后完成第一个动画剩下的3秒 最后两个属性这边先不做分析 当设置为true时,对这个TweenMax对象的时间计算方式基于帧而不是秒,一般帧速约为16.66ms(60帧/秒) 此处省略 动画在第一次完成后应重复的次数。例如,如果repeat为1,则动画将总共播放两次(初始播放加1次重复)。要无限期重复,请使用-1。repeat应该始终是一个整数。 每次重复之间的秒数(或帧)。例如,如果repeat是2并且repeatDelay是1,则动画将首先播放,然后在重复之前等待1秒,然后再次播放,然后再等待1秒再进行最后的重复 首次立即执行,第二次重复的动画,按照 repeatDelay 设定的值等待1秒以后,再次执行 如果设置yoyo为true,那么重复的动画将往返进行。默认为false 例如当你设置了repeat:2,如果没设置yoyo,那么动画是这样的123-123-123 如果设置了yoyo,动画则是123-321-123 控制动画返回的速度曲线,如果设置为 true ,回转速度曲线与 ease 的参数相同 设置动画属性开始时的值 设置动画从 x:200 开始,再到后面的 x:500 在stagger(错开)动画中设定属性组 虽然stagger限定了动画目标使用相同的属性(如 x:100, rotation:90 ),但你可以使用 cycle 来设定一个属性组(如 cycle:{x:[100,-100], rotation:[30,60,90]} ),还可使用function关键词(如 {x:function() { return Math.random() * 200; }} ) 可以调整,但是你要提前调整,就是你如果说你已经把视频剪在一起了的话,就不可以调整了,你要把那一段单独出来,然后更改一下播放速度。 调亮度的方法: 1、首先进入拍摄的页面,然后点击拍摄页面的屏幕; 2、点击之后在右边就会弹出一个调节亮度的功能,就在红色方框的区域; 3、本身亮度在适中的状态,如果想要调节即可点击调亮即可 VUE是一款视频录制和剪辑工具,一经上线就获得广泛好评。同时VUE小视频也是2016年苹果APPStore的十佳应用之一。用VUE拍的小视频可以直接分享到朋友圈中,朋友可以直接点开播放 这款短视频工具最大的亮点当属12款出自电影后期大师之手的实时滤镜了,每一款都对应着不同的场景,每一款都有一个文艺的名字。你可以用“菊次郎的夏天”拍出温情画面,你也可以用“蓝莓之夜”记录下诗意般的爱恋。 VUE另一个强大之处就是视频拼接功能。最多支持10段视频拼接,每一段视频最高时长为15s。我们也可以调节任意分镜的播放速度(1/8x1/4x1/2x1x4x及8x),让整段视频更符合想法中的节奏。当所有的视频拼接完成,一段自导自建自后期的蒙太奇便大功告成。 如果你想让视频更加丰富,更能表达自己的内心想法,可以试着用VUE上的分镜编辑和配乐功能。在完成视频拼接的步骤后,我们可以对每一个分镜进行细节编辑,包括数码变焦排序添加字幕等。对每一个分镜简单描述,一个词或一句话,让观众明白自己的意图。给整段视频添加合适的配乐,让观众获得视听结合的沉浸感。 以上就是关于vue播放速度怎么调,vue-video-player文档的全部内容,以及vue播放速度怎么调的相关内容,希望能够帮到您。 版权声明:本文来自用户投稿,不代表【蒲公英】立场,本平台所发表的文章、图片属于原权利人所有,因客观原因,或会存在不当使用的情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并与我们联系(邮箱:350149276@qq.com)我们将及时处理,共同维护良好的网络创作环境。vue实现动画效果的三种方式
vuevlog照片怎么调慢速度
vue怎么调视频亮度