本文目录
html设置背景颜色代码
html中如何设置背景颜色,背景图片,并且插入图片呢?快来看看吧。
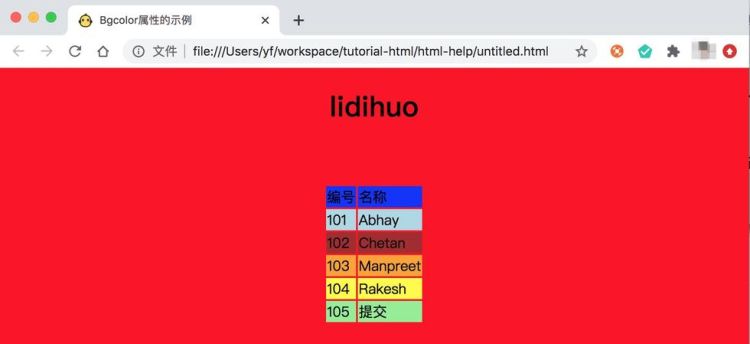
第一步,设置背景颜色,只要改变body的bgcolor属性,不过要注意颜色与文本颜色的搭配要协调清晰。
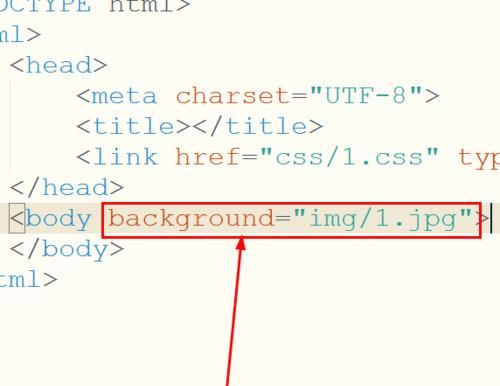
第二步,HTML网页的背景图片得用background属性,文件路径如果和网页在一个文件夹内则只用写图片名字并且如果图片小于网页显示窗口,会自动重复添加。
第三步,如果要在网页中插入图片,则得调用。
第四步,如果要设置图片大小,只要改变width和height属性即可,如图箭头所指。
第五步,默认的文字图像的排列是文字靠下,如果为了美观或要求,可以修改文字与图片的位置,如图。
注意事项bgcolor和background两个属性,之后会被css设置替代,不过也得学好。为了保证网页加载的速度,背景图片不要太大。

html表单如何添加背景图片
在DreamweaverCS6中新建一个html空白文档,将页面内容放入中。选中背景图即可插入。详细步骤:工具/材料:
1、新建文件夹并将其命名为“表格”。
2、将背景图放入新建的”表格“文件夹里。
3、在DreamweaverCS6中新建一个html空白文档。
4、将页面内容放入中。
5、在
6、选中背景图,点击“确定”。=\"\"
7、图片插入完成。=\"\"
8、将这个html另存为在“表格”文件夹里。=\"\"
9、点击这个预览图标,就可以在浏览器中查看效果。=\"\"
10、完成效果图。=\"\":=\"\"-html表单=\"\">

html怎样添加背景音乐

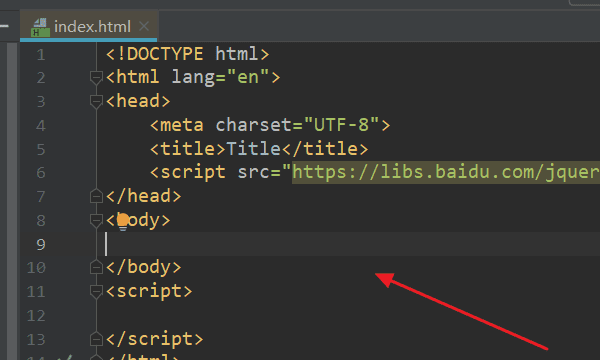
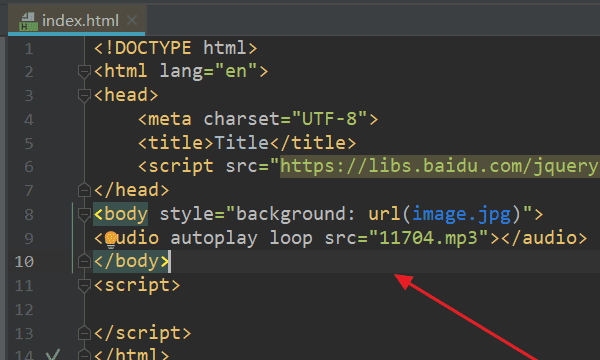
2、将index.html中的标签的代码替换为:

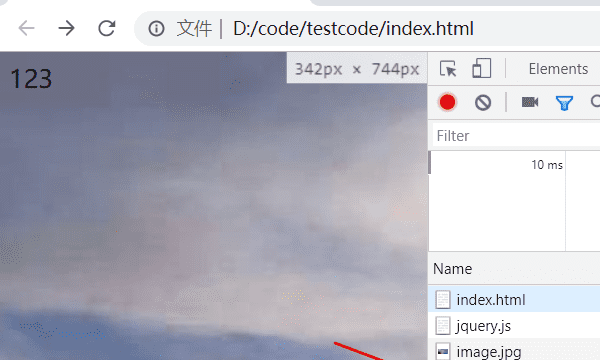
3、浏览器运行index.html页面,此时发现页面多了背景图片和背景音乐。


html背景怎么添加图片
html背景图片添加的方法如下:
操作环境:戴尔K550、Win11、HBuilderX_3.6.18.20230117。
1、打开HBuilderX软件。

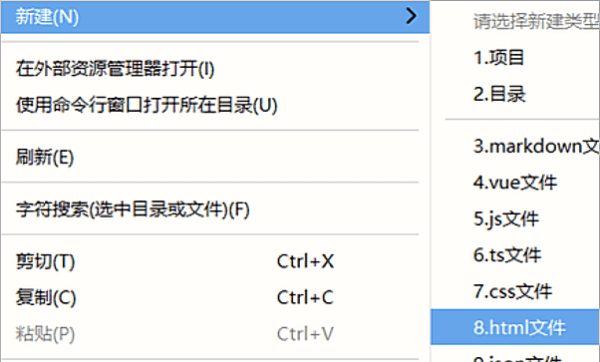
2、进入后新建一个html文件。

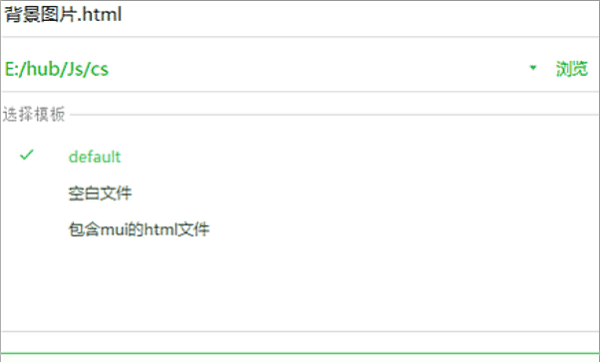
3、命名为背景图片点击创建。

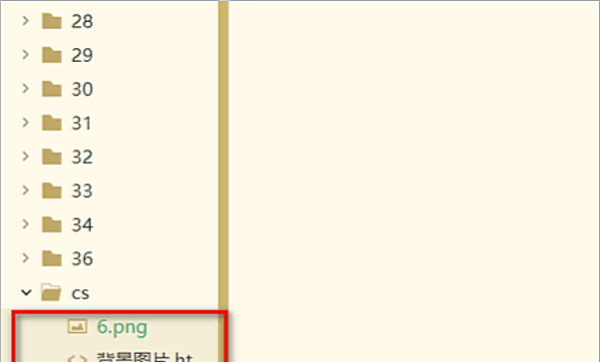
4、然后在同一文件夹中放入一张背景图片。

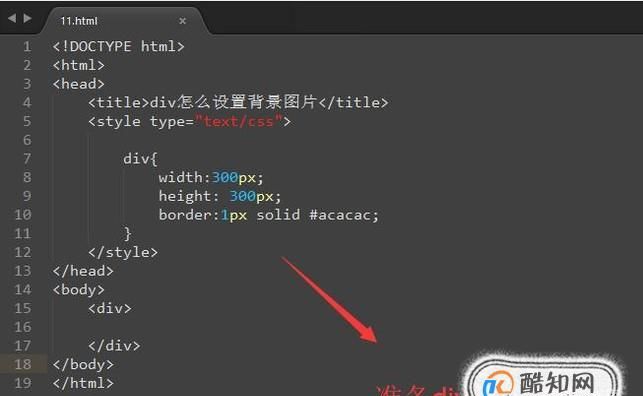
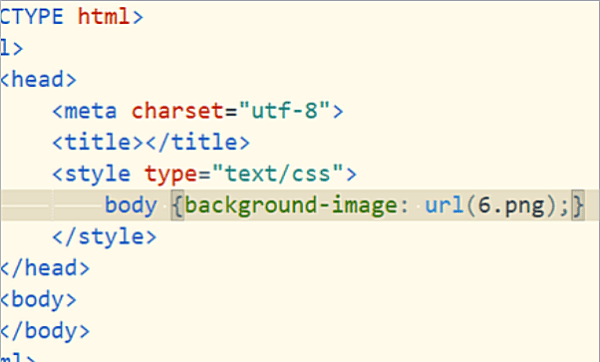
5、然后在head中编写style样式,如图所示。

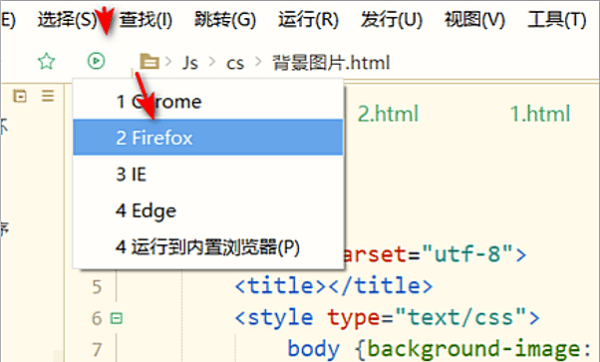
6、按ctrl+s保存,然后点击上方视频图标,选择浏览器进行运行即可。

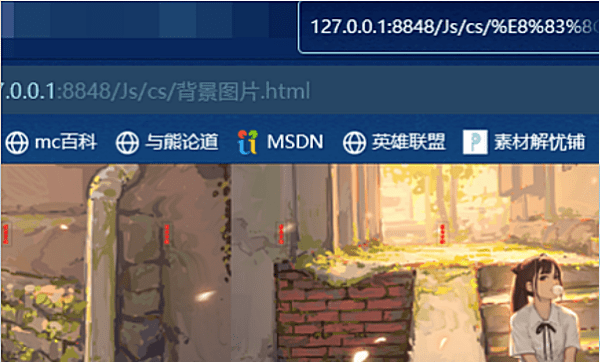
7、效果如图所示,未设置平铺方式的情况为默认水平竖直平铺。

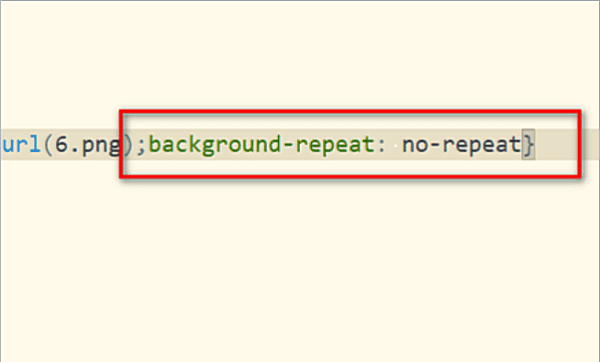
8、不想重复平铺在后方加入代码:background-repeat:no-repeat这样图片只会显示一次。

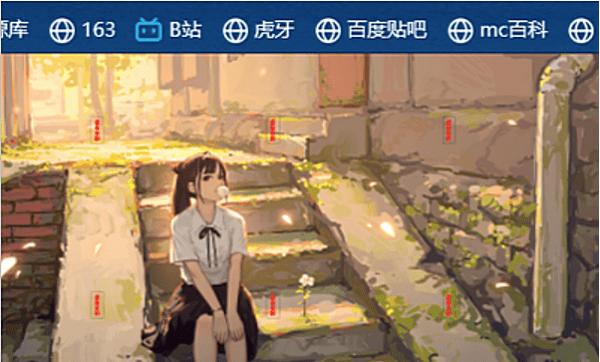
9、效果如图所示。

以上就是关于html怎么设置背景,html设置背景颜色代码的全部内容,以及html怎么设置背景图片的相关内容,希望能够帮到您。
版权声明:本文来自用户投稿,不代表【蒲公英】立场,本平台所发表的文章、图片属于原权利人所有,因客观原因,或会存在不当使用的情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并与我们联系(邮箱:350149276@qq.com)我们将及时处理,共同维护良好的网络创作环境。